Sayangnya belum semua template menyediakan fitur TOC ini. MomBlogger Cupu sendiri sudah mencoba banyak tutorial untuk membuat Table of Contents (TOC) di dalam artikel, tapi belum juga berhasil. Hingga hari ini, di kelas Blog dan SEO yang diampu oleh Kak Alex Alfand, eike akhirnya nemu tutorial yang langsung berhasil.
Contents
Pengertian dan Manfaat Table of Contents (TOC)
Sebelum eike jabarkan bagaimana caranya membuat TOC di blogspot, Cupurs perlu tahu dulu nih yang disebut dengan daftar isi di dalam artikel blog.
Selama ini kan kita tahunya daftar isi hanya ada di buku ya? Nah, metode ini bisa kita adopsi di blog. Fungsi dari TOC ini nggak main-main. Dengan adanya TOC, search engine bisa lebih mudah menemukan artikel yang kita tulis.
Kenapa bisa begitu? Karena Search Engine zaman now, macam Google, Bing, Yahoo dan Amazon sekarang ini semakin menyukai artikel yang informatif. Maka semakin informatif artikel yang kita buat, semakin besar peluang untuk direkomendasikan oleh Search Engine.
Secara sederhana, Table Of Contents alias TOC adalah sebuah daftar ide pokok utama dalam sebuah artikel atau bacaan. Dengan adanya TOC, pembaca bisa lebih dulu mengintip poin-poin apa saja sih yang bakal ada di artikel/ bacaan tersebut.
Jika pembaca hanya tertarik untuk membaca satu poin tertentu, dia bisa mengklik bagian yang dibutuhkan. Terus langsung deh halaman blog akan langsung meluncur ke bagian yang akan dibacanya.
TOC ini sangat bermanfaat, terutama ketika artikel yang dibuat merupakan artikel-artikel yang panjang. Sehingga terlihat lebih rapi dan nyaman buat dibaca. Hayo siapa yang suka nulis panjang… cuzz lah pakai TOC di artikelnya.
Langkah-langkah Membuat Table of Contents (TOC)
Untuk membuat TOC ala Kak Alex ini gampang banget, sudah siap untuk mengikuti langkah-langkahnya?
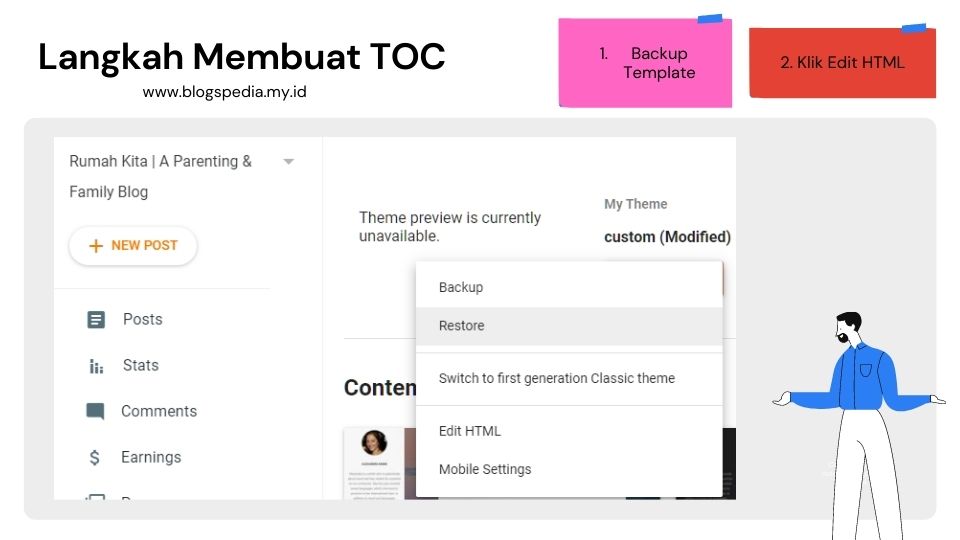
Seperti biasa, kalau mau utak-atik HTML, saran MomBlogger Cupu as usual, back up dulu templatenya, untuk berjaga-jaga jika ada error.
- Buka theme – edit html
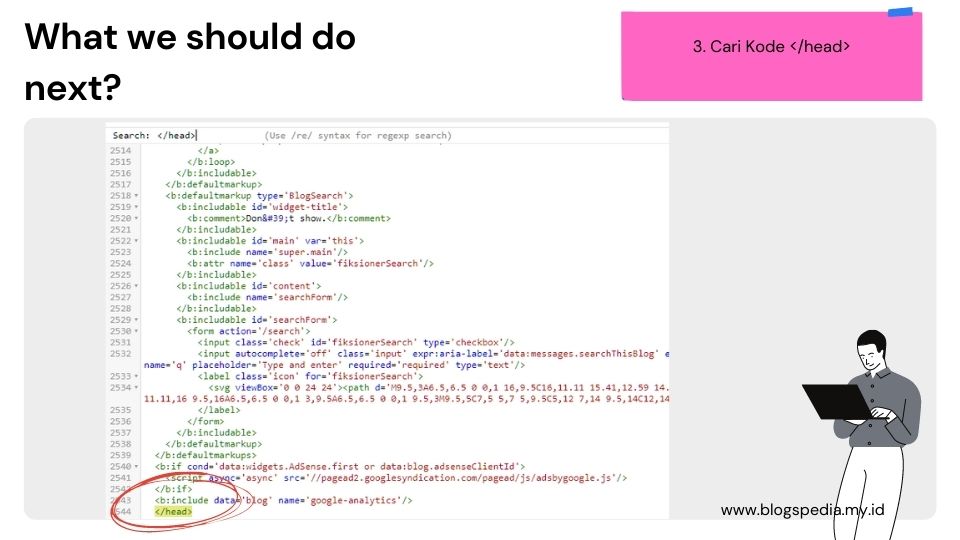
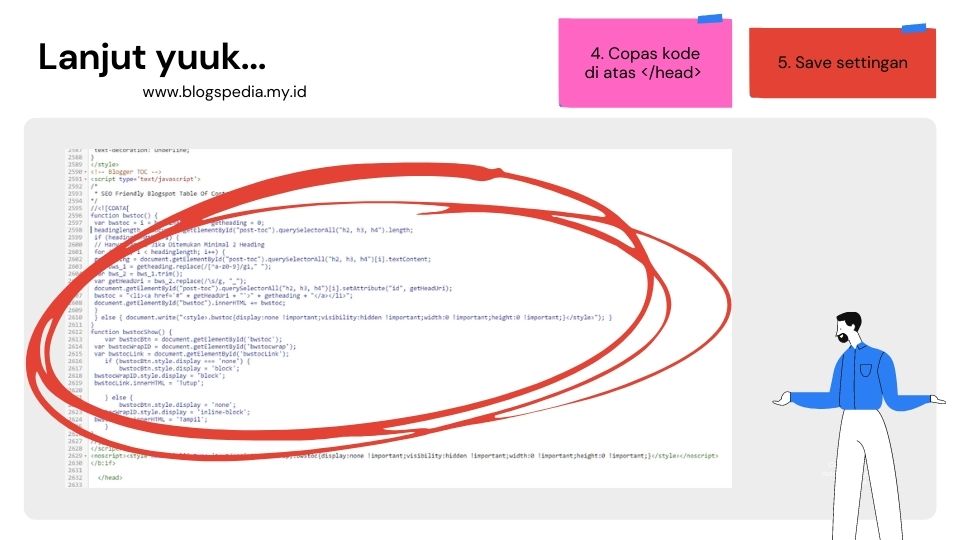
- Cari kode </head> lalu copas kode ini di atas </head>;
<b:if cond=’data:blog.pageType == “item” or data:blog.pageType == “static_page”‘>
<style media=’all’ type=’text/css’>
/*
* Blogspot TOC
*/
.bwstoc {
margin: 10px 0;
background: #F0F0F0;
border: 1px solid #ddd;
}
.bwstoc ol, .bwstoc ul {
margin: 0 0 15px 20px;
padding: 0;
}
.bwstoc ul {
list-style: disc;
}
.bwstoc ol li, .bwstoc ul li {
font-size: 95%;
padding: 5px 10px 0 0;
margin: 0 0 0 30px;
}
.bwstoc a {
text-decoration: none;
}
.bwstoc a:hover {
text-decoration: underline;
}
.bwstoc .bwstocHeader {
font-weight: bold;
font-size: 100%;
position: relative;
outline: none;
border: none;
padding: 5px 15px 5px 5px;
margin: 5px 10px;
}
.bwstoc .bwstocHeader a {
text-decoration: none;
cursor: pointer;
}
.bwstoc .bwstocHeader a:hover {
text-decoration: underline;
}
</style>
<!– Blogger TOC –>
<script type=’text/javascript’>
/*
* SEO Friendly Blogspot Table Of Contents
*/
//<![CDATA[
function bwstoc() {
var bwstoc = i = headinglength = getheading = 0;
headinglength = document.getElementById(“post-toc”).querySelectorAll(“h2, h3, h4”).length;
if (headinglength > 1) {
// Hanya Tampil Jika Ditemukan Minimal 2 Heading
for (i = 0; i < headinglength; i++) {
getheading = document.getElementById(“post-toc”).querySelectorAll(“h2, h3, h4”)[i].textContent;
var bws_1 = getheading.replace(/[^a-z0-9]/gi,” “);
var bws_2 = bws_1.trim();
var getHeadUri = bws_2.replace(/s/g, “_”);
document.getElementById(“post-toc”).querySelectorAll(“h2, h3, h4”)[i].setAttribute(“id”, getHeadUri);
bwstoc = “<li><a href=’#” + getHeadUri + “‘>” + getheading + “</a></li>”;
document.getElementById(“bwstoc”).innerHTML += bwstoc;
}
} else { document.write(“<style>.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style>”); }
}
function bwstocShow() {
var bwstocBtn = document.getElementById(‘bwstoc’);
var bwstocWrapID = document.getElementById(‘bwstocwrap’);
var bwstocLink = document.getElementById(‘bwstocLink’);
if (bwstocBtn.style.display === ‘none’) {
bwstocBtn.style.display = ‘block’;
bwstocWrapID.style.display = ‘block’;
bwstocLink.innerHTML = ‘Tutup‘;
} else {
bwstocBtn.style.display = ‘none’;
bwstocWrapID.style.display = ‘inline-block’;
bwstocLink.innerHTML = ‘Tampil‘;
}
}
//]]>
</script>
<noscript><style media=’all’ type=’text/css’>#bwstocwrap,.bwstoc{display:none !important;visibility:hidden !important;width:0 !important;height:0 !important;}</style></noscript>
</b:if>
- Simpan dulu settingannya.
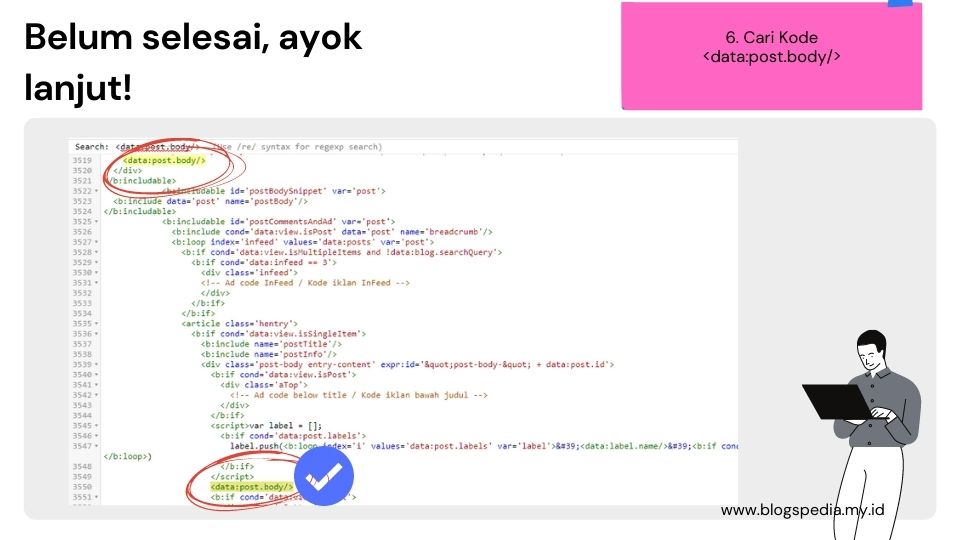
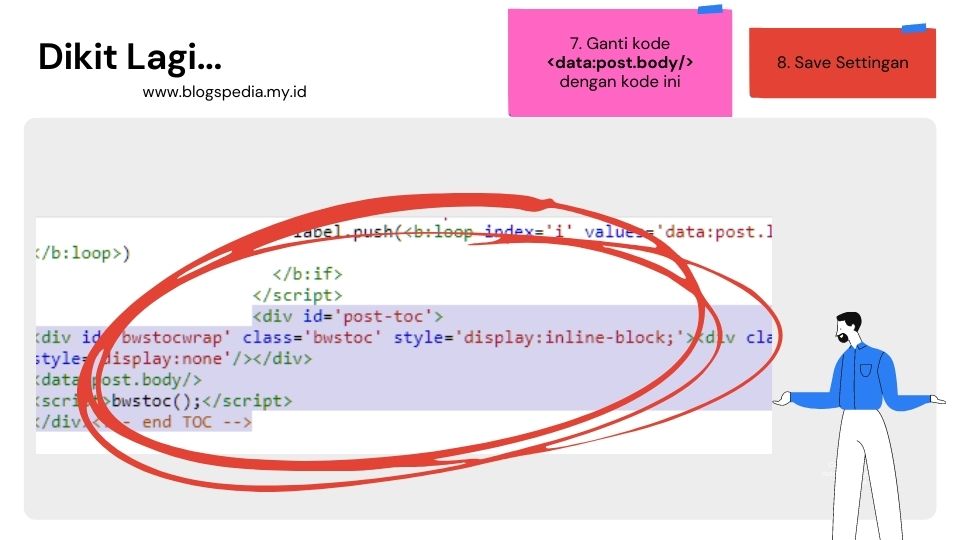
- Berikutnya cari kode <data:post.body/>, lalu ganti/ timpa kode tersebut dengan kode berikut;
<div id=’post-toc’>
<div id=’bwstocwrap’ class=’bwstoc’ style=’display:inline-block;’><div class=’bwstocHeader’>Konten [<a id=’bwstocLink’ onclick=’bwstocShow()’>Tampil</a>]</div><ul id=’bwstoc’ style=’display:none’/></div>
<data:post.body/>
<script>bwstoc();</script>
</div><!– end TOC –>
Awalnya, MomBlogger Cupu ganti pada kode yang ditemukan paling atas. Ternyata belum berhasil. Lalu setelah mencoba pada kode yang ditemukan berikutnya, alhamdulillah berhasil.
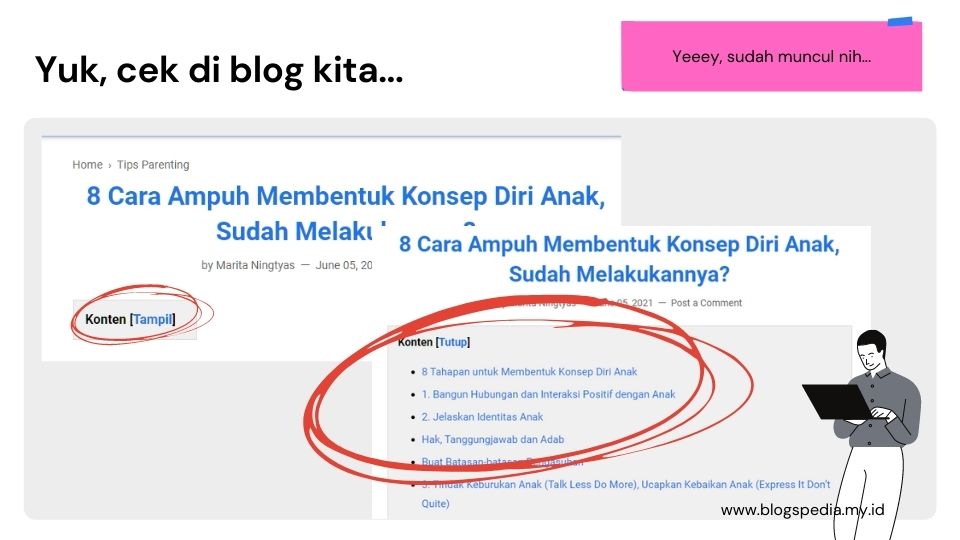
Sekali lagi, jangan lupa di-save settingan ini biar langsung terlihat hasilnya. Setelah disimpan, coba buka salah satu postingan, voila… sudah muncul kan TOC-nya?
Kekurangan dari TOC Model Otomatis ala Kak Alex Alfand
Meski TOC memiliki manfaat yang cukup baik, terutama dalam optimasi SEO On Page. Namun tutorial table of contents yang dibagikan oleh Kak Alex Alfand, menurut MomBlogger Cupu punya tiga kekurangan:
1. Otomatis Muncul
Berbeda dengan TOC yang sudah menjadi fitur dari template LinkMagz-nya mas Sugeng, seperti yang ada di Blogspedia ini, TOC ala Kak Alex begitu kita pasang kode-kodenya di HTML. Langsung muncul di semua artikel.
Sementara kalau di template LInkMagz ini, bisa nggak kita munculkan. Terutama di artikel-artikel pendek yang nggak membutuhkan TOC.
Ya, tentu saja enaknya, kita nggak perlu setting per artikel untuk memunculkan TOC. Hmm, poin satu ini memang bisa dibilang kekurangan, sekaligus kelebihan. Buat yang nggak mau ribet pasang-pasang tiap artikel ya TOC ala kak Alex ini sudah mantul pastinya.
2. Letaknya Sudah Pasti Di Situ
Sama halnya dengan poin 1, poin dua ini bisa jadi kelebihan atau kekurangan, tergantung bagaimana kita melihatnya. Dianggap kelebihan jika kita melihatnya dari segi otomatisasi. Kita nggak perlu nambahin kode tiap mau posting artikel, karena TOC udah langsung tampil di tempat yang fix.
Namun buat yang suka variasi, bisa jadi hal ini sebuah kekurangan. Misal TOC yang ada di Blogspedia ini, bisa ditambahkan pada lokasi yang MomBlogger Cupu inginkan. Nggak selalu melulu di bagian paling atas artikel. Bisa jadi eike letakkan setelah paragraf pembuka.
Kalau menurut Cupuers gimana, masuk kekurangan atau kelebihan nih?
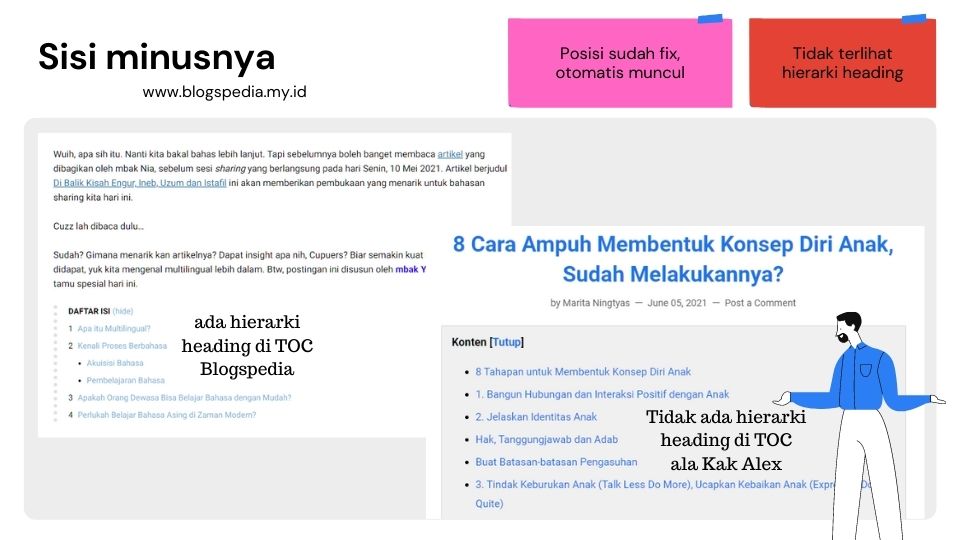
3. Tidak Ada Hierarki Heading
Kekurangan yang ketiga menurut eike yaitu tidak adanya hierarki heading. Nih MomBlogger skrinsutkan TOC ala LinkMagz yang ada di Blogspedia dan TOC ala Kak Alex yang ada di Marita’s Palace:
Bisa tahu bedanya?
Yup, kalau TOC yang ada di Blogspedia ini, pembaca bisa tahu mana sih yang sub judul, poin-poinnya sub judul, dsb. Sementara di TOC ala Kak Alex, semua heading disamaratakan, tidak berhierarki gitu lo. Jadi nggak keliatan mana yang sub judul, mana yang penjabaran sub judul.
Tapi yaa, berhubung belum bisa ngoprek sendiri TOC yang sesuai harapan. MomBlogger Cupu sih sementara pakai ini dulu, wkwk. Toh 3 kekurangan yang dimilikinya bukanlah sesuatu yang mayor, masih bisa dinikmati lah, hehe.
Nah, sekarang semua kembali lagi ke Cupuers. Mau lanjut membuat table of contents (TOC) dengan step-step yang diajarin kak Alex Alfand ini, atau mau cari metode lainnya. Selamat mencoba dan mengutak-atik ya, Cupuers!
















Makasih coach tutorialnya, wah jadi mudah tinggal copas kodenya hehehe.
Agak mumet jg ya mba wkwkwk dicoba
mbak aku berhasil buat ini, meskipun belum sesuai hirarki tapi kubahagia :')
Thanks as always coach 🙂
wah jadi nanti gak ke detect hirearki heading lagi semuanya gitu mbak? atau berubah jadi H1 semua nanti? hehe.. pengen karena keliatan profesional gitu ya kalo ada TOC nya hihi
Aku sendiri belum pasang toc ini, rasanya memang kelihatan profesional ya mbak, tapi apakah nanti mengurangi pagespeed dan baguskah untuk kepentingan SEao?