Assalammualaikum warohmatullahi wabarokatuh.
Hi, cupuers… maaf ya baru update tips dan trik blogging ala momblogger cupu nih. Maklum karena masih cupu jadi kudu belajar dulu baru bikin tipsnya hehe. Kali ini momblogger cupu mau bagi-bagi tips cara membuat gambar untuk header blog dan bagaimana memasangnya di blog teman-teman. Mau atau mau?
Pasti pengen dong ya blog kita tambah kece dan kalau bisa jadi unik, alias berbeda dengan yang lain. Nah, mengganti header dengan gambar kita sendiri bisa memberikan signature khusus kepada blog kita.
Menurut mbak Shintaries, header blog itu diupayakan simple dan tidak terlalu besar. Pastikan saat kita membuka blog, header tidak muncul separuh lebih dari halaman blog. Pastikan juga ukuran size gambar header kita tidak terlalu besar, sehingga enteng saat proses loading.
Jika nama blog kita sama dengan nama kita sih mudah ya, tinggal tulis saja nama kita sebagai header blog. Namun jika nama blog kita berbeda dengan nama kita, maka kita bisa menulis nama blog kita, sertakan gambar yang mendukung atau sisipkan tagline kita.
Contohnya header blog untuk Marita’s Palace, selain tentunya menuliskan Marita’s Palace sebagai nama blog. Aku juga menampilkan gambar kartun (etok-etoknya diriku yang sedang mengetik) ditambah tagline blog tersebut; “diary emak dasteran – merekam jejak dan makna kehidupan.” Iya, habis aku ganti tagline-nya, biar nggak baperan mulu, wkwk.
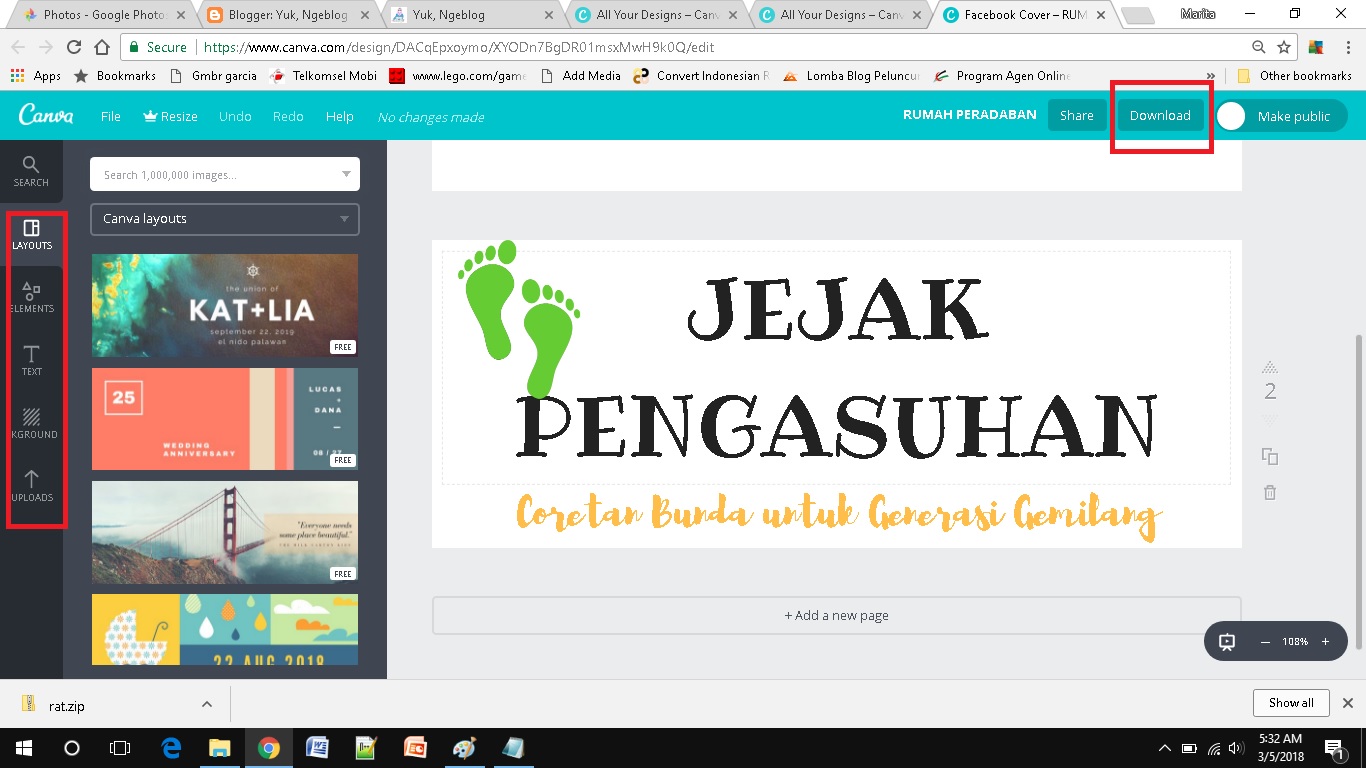
Sedang header blog untuk Jejak Pengasuhan, aku sisipkan gambar jejak kaki sebagai signature dari kata jejak itu sendiri. Lalu tentu saja aku sisipkan tagline “coretan bunda untuk generasi gemilang.”
Oya jangan lupa tagline ini yang biasanya kita isi sebagai description di blog kita itu lo 🙂
Membuat Gambar Header
Nah, sekarang kita coba bikin header sendiri yuk. Ada beberapa pilihan kok untuk bikin gambar header. Yang pinter desain dan main Corel Draw, aplikasi ini bisa jadi pilihan utama ya. Tapi buat aku yang super cupu dan gagap main Corel Draw, ya jelas butuh aplikasi lain. Dulu aku pernah bikin di PicMonkey, hasilnya unyu juga lo. Tapi sekarang PicMonkey sayangnya jadi berbayar, ada sih versi free trialnya, tapi kok jadi njlime, jadi nggak pernah buka web itu lagi sekarang.
A. Canva
Aplikasi kedua yang sering aku pakai Canva. Biasanya sih aku lebih suka buka lewat web. Tapi kalau teman-teman mau unduh aplikasi untuk mobile-nya juga ada kok. Kalau yang baru pertama kali masuk Canva, maka harus sign up dulu. Kita bisa sign up langsung pakai akun google atau facebook, kalau aku dulu pakai akun facebook masuknya.
 |
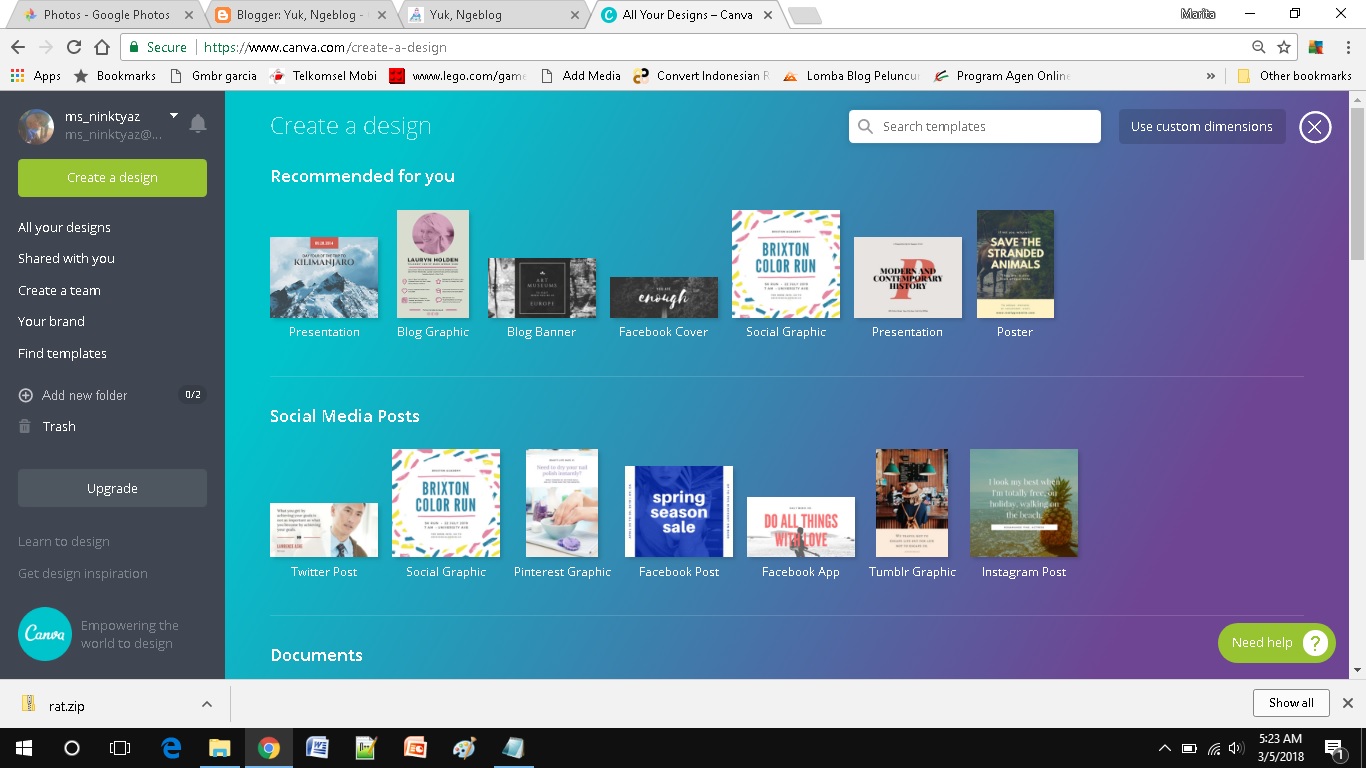
| pilih jenis desain yang kamu butuhkan |
 |
| kreasikan desainmu, di samping kiri ada fitur yang bisa kita utak-atik untuk bikin kece gambar kita |
Setelah kita masuk ke Canva, kita bisa pilih jenis desain yang mau kita buat. Ada presentation, blog banner, facebook cover, dsb. Kalau untuk bikin header blog, biasanya aku milih jenis yang facebook cover sih. Cuss deh utak-atik fiturnya sesukamu, ada background yang berbayar dan ada yang free. Background hanya warna pun bisa. Menambah tulisan dan upload gambar sendiri juga bisa. Jangan lupa download as png, terutama jika background gambar headermu putih biar ngeblend cantik di blogmu.
 |
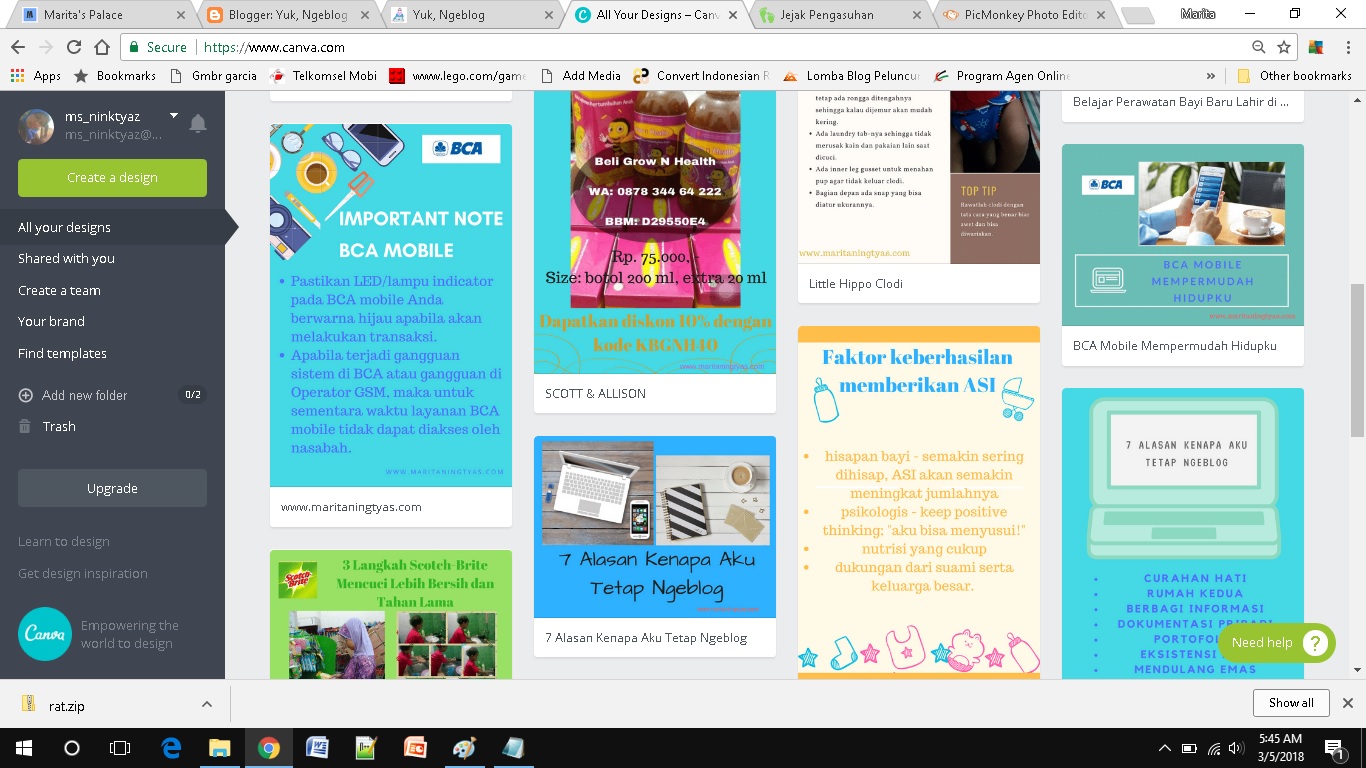
| contoh infografis yang pernah aku buat dengan Canva |
Selain bisa untuk bikin header blog, Canva ini bisa bantu kita bikin infografis atau banner post cantik untuk blog lo. Biasanya aku kalau ikut lomba, bikin infografisnya di sini. Tapi kalau untuk posting harian sih, seringnya aku lebih sering bikin di power point.
B. Paint
 |
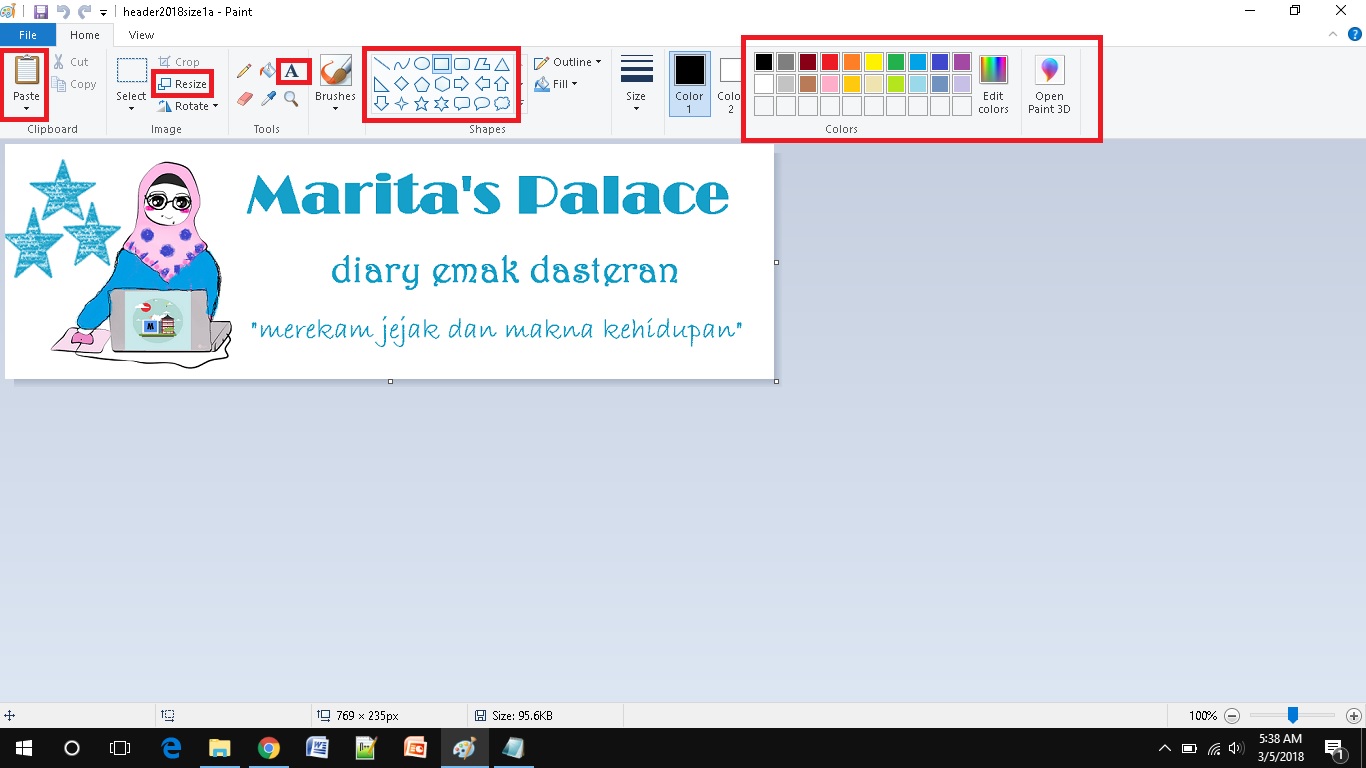
| pakai paint pun bisa kok |
Kalau pengen lebih simple bikin header blog-nya, pakai paint bawaan windows pun juga bisa kok. Tentu saja pilihan font dan lain-lainnya nggak selengkap Canva ya. Tapi lumayan kok daripada lu manyun, hehe. Header Marita’s Palace pun aku buat lewat Paint, lebih sederhana kan. Kita bisa nyesuain ukuran yang kita butuhkan di bagian “RESIZE”, upload gambar dengan cara “PASTE FROM”, nambah text dengan klik tombol “A”, bisa pilih font dan ukurannya sesuai selera. Jangan lupa warnanya diutak-atik ya sesuai selera.
C. Pics Art
Ini salah satu aplikasi mobile yang heboh banget ya alias sering dipakai. Kalau di Canva kita pilih ukuran dengan cara memilih jenis desain yang mau kita buat. Di Pics Art kita pilih draw, lalu pilih custom, isi deh size yang kita mau. Sesuaikan dengan kebutuhan header-mu. Standarnya sih 1020×315. Tapi bisa jadi berbeda ya, Header di Jejak Pengasuhan 828×315. Header di Marita’s Palace sekarang aku perkecil biar nggak menuh-menuhin layar saat dibuka pembaca, sebelumnya 1130×398 jadi 769×235.
Di Pics Art kita juga bisa bikin infografis kece buat blog, tentunya sekece apa, tergantung kreatifitas masing-masing. Yang mau belajar utak-atik Pics Art, bisa klik di sini ya.
Memasang Gambar Header
Kalau gambarnya sudah jadi, kini saatnya kita pasang di blog. Ikuti step demi step berikut ini ya…
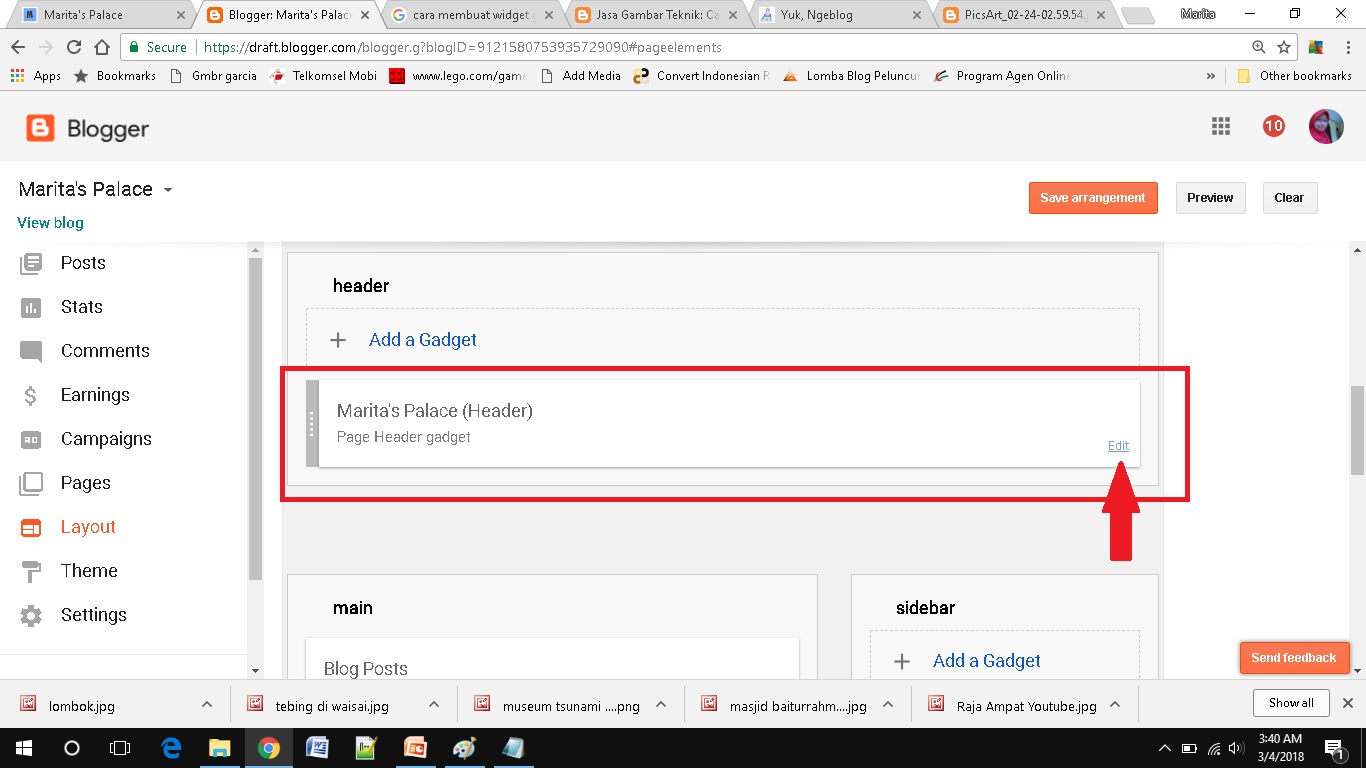
Pertama, masuk ke dashboard blog kita. Klik bagian layout atau tata letak. Pilih bagian header.
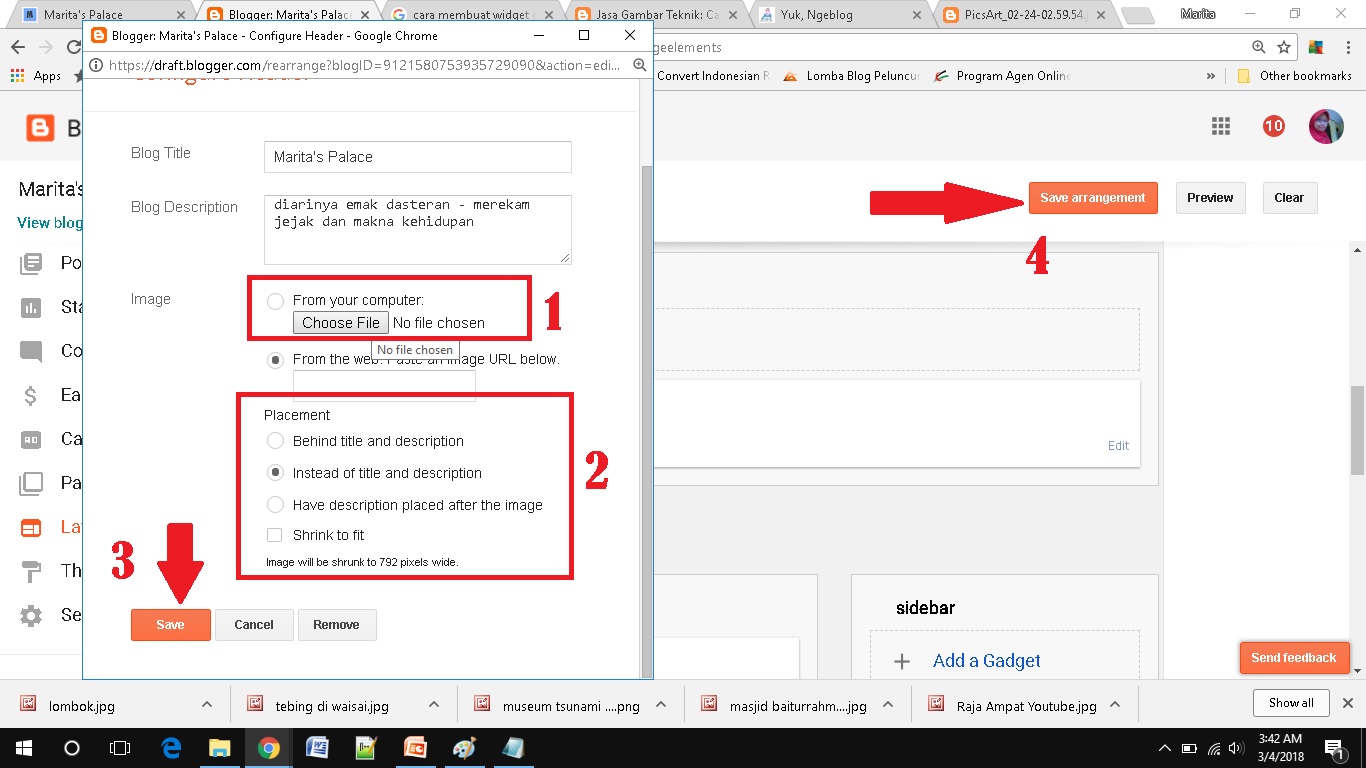
Kedua, setelah kita masuk ke bagian header, akan muncul box seperti ini. Silakan upload gambar yang telah teman-teman buat. Jangan lupa untuk mengklik “instead of title and description”, intinya pilih gambar saja tanpa menampilkan judul dan deskripsi. Jika dirasa perlu untuk menyesuaikan lebar agar pas dengan tampilan blog, bisa pilih centang bagian “shrink to fit.”
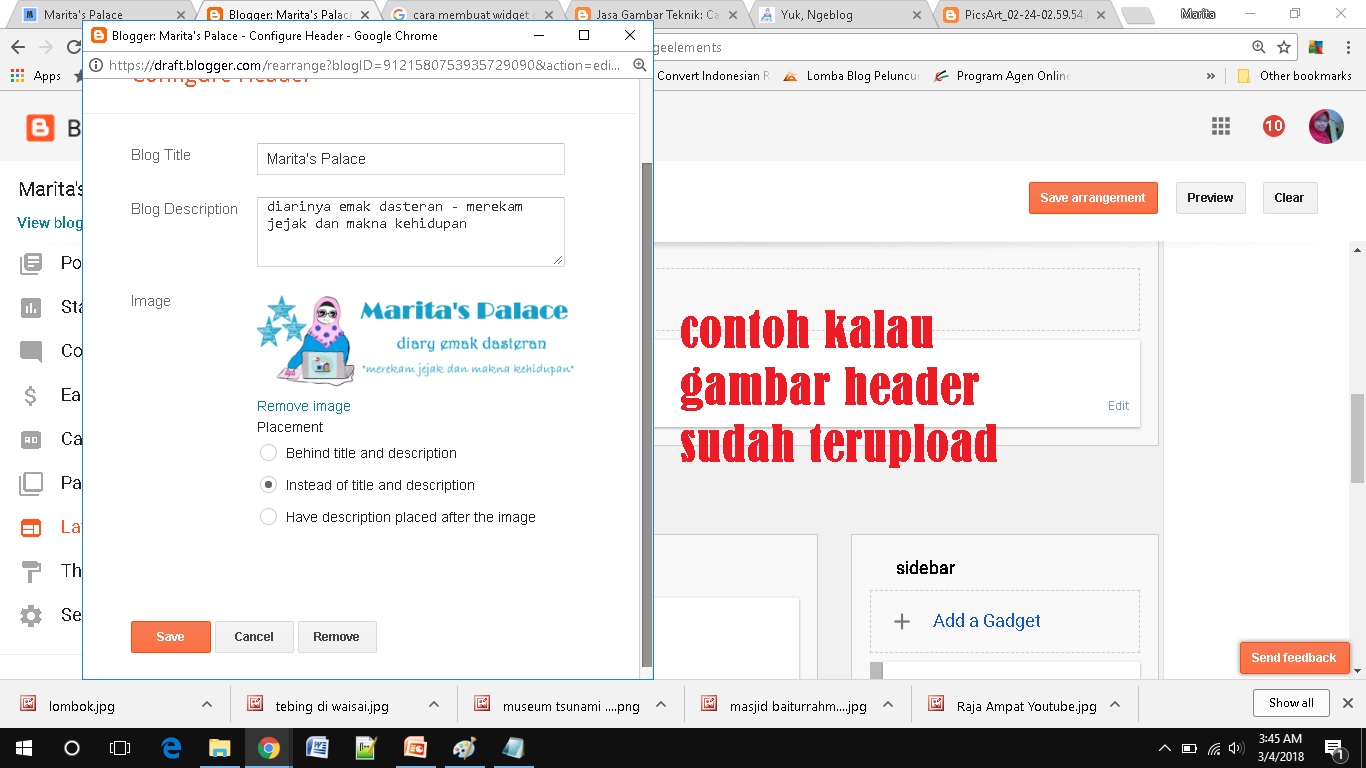
Ini contoh kalau gambar header kita sudah terupload. Jangan lupa setelah itu klik “save” alias simpan ya. Biar lebih mantap “save arrangement” juga di bagian tata letak/ layout.
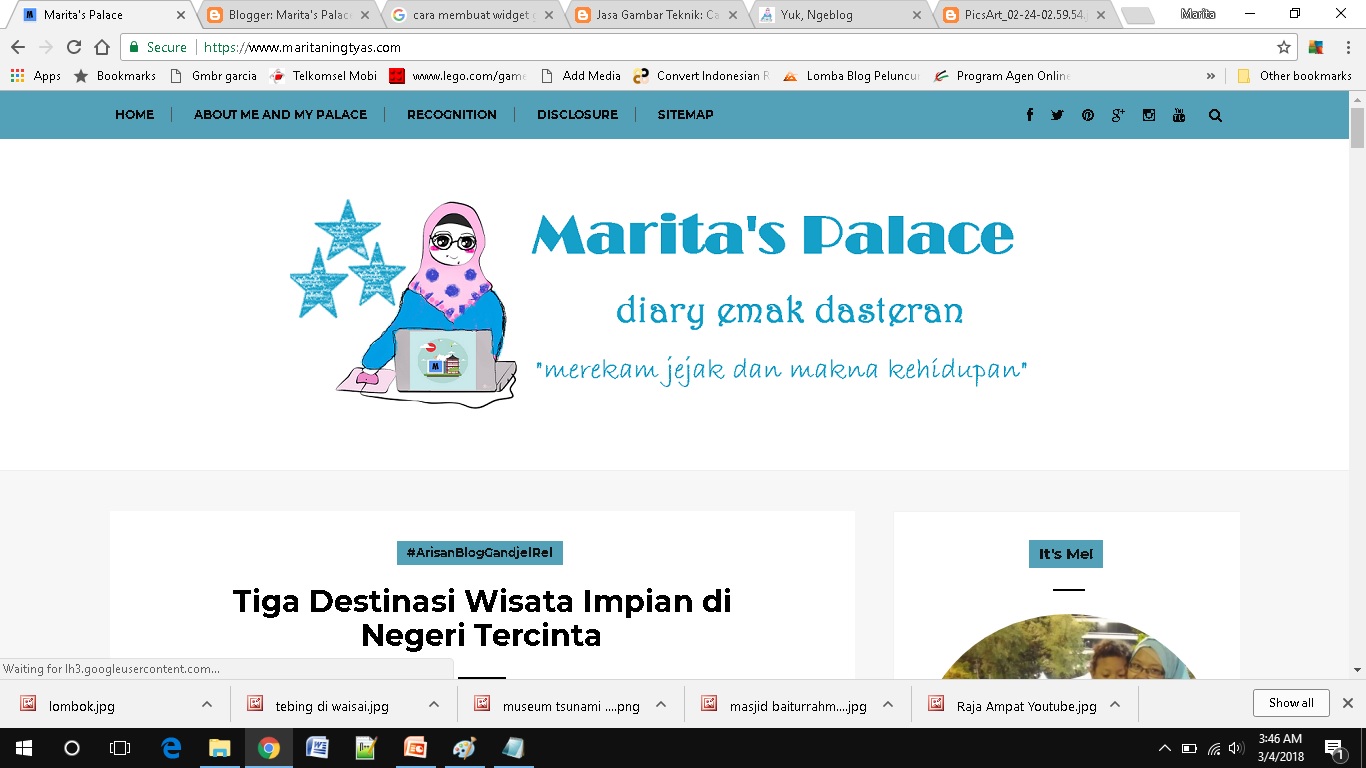
Ketiga, cek blog kita masing-masing. Pastikan letak header sudah sesuai dengan yan kita mau. Jika belum, kita bisa resize ukuran gambar dan upload ulang gambar tersebut.
Nggak susah kan mempercantik blog dengan memasang header yang kece. Jangan lupa sesuaikan juga dengan templatenya, sudah tahu kan cara memilih template blogspot? Selamat mencoba ya…
Wassalammualaikum warohmatullahi wabarokatuh.













Terimakasih infonya ya, nanti saya praktekkan
Terima kasih Mbak Marita. Sukses cantik blogku heuheu
Bagus banget blognya.
Boleh tanya kak ? Kalau mau Headernya cuma ada disebelah kiri, gimana caranya ya kak ? Apa ada script tertentu ? Solanya kalau cuma resize aja, masih kurang ke kiri terus.
Sukses ya ka
Wow mkasih bos telah memberikan pelajaran baru di dunia blogging.. artikel ini pokoknya sangat menambah wawasan ilmu dalam bidang mendesain blog. Agar tampilan blog bisa terlihat lebih bagus…
udah punya banner, tapi ga suitable dg template yg kupilih nih